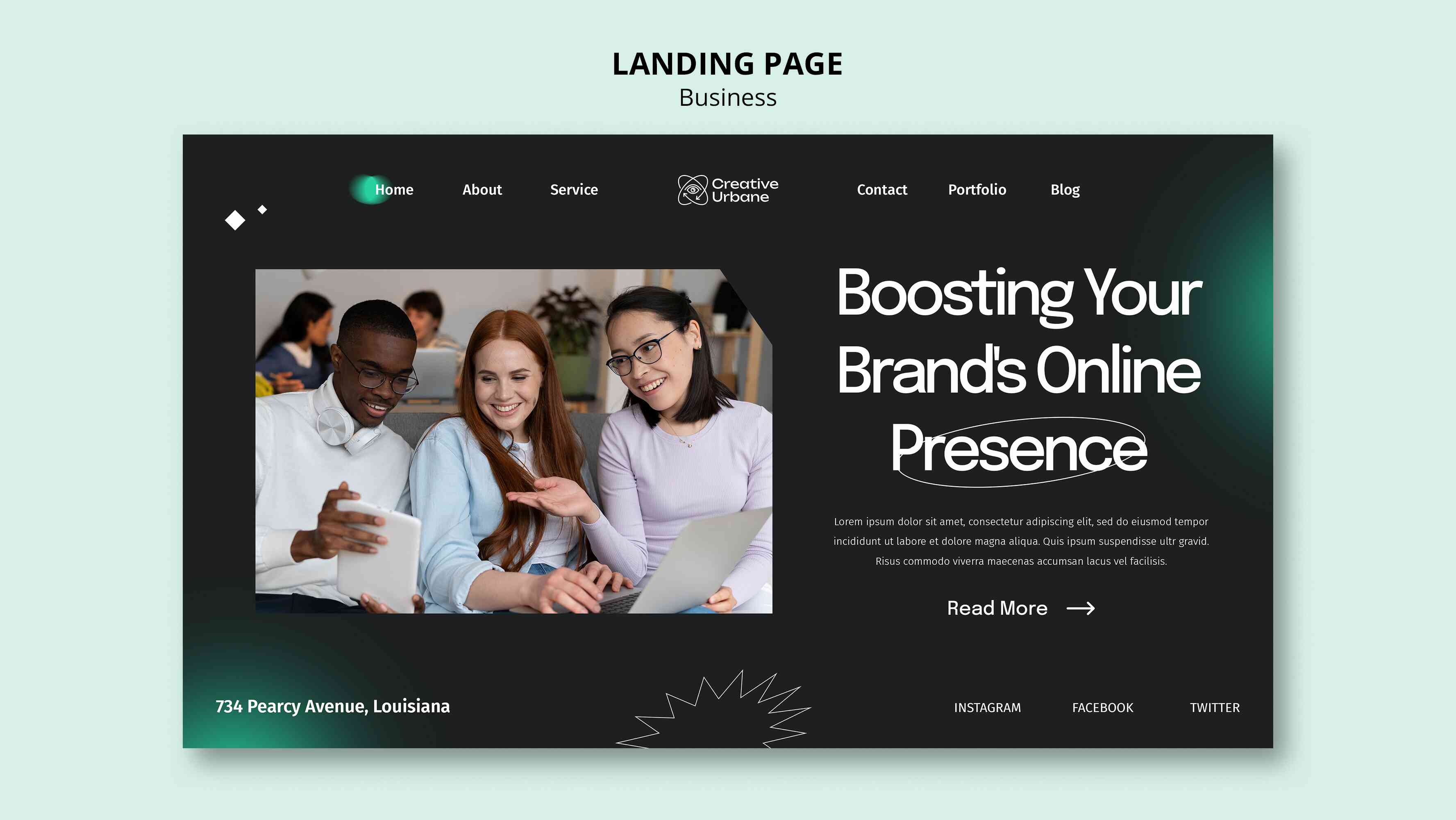
A well-designed landing page can transform casual visitors into loyal clients. With the right elements, your landing page becomes a powerful tool to achieve business goals. Effective landing pages not only capture attention but also guide users seamlessly toward taking action.
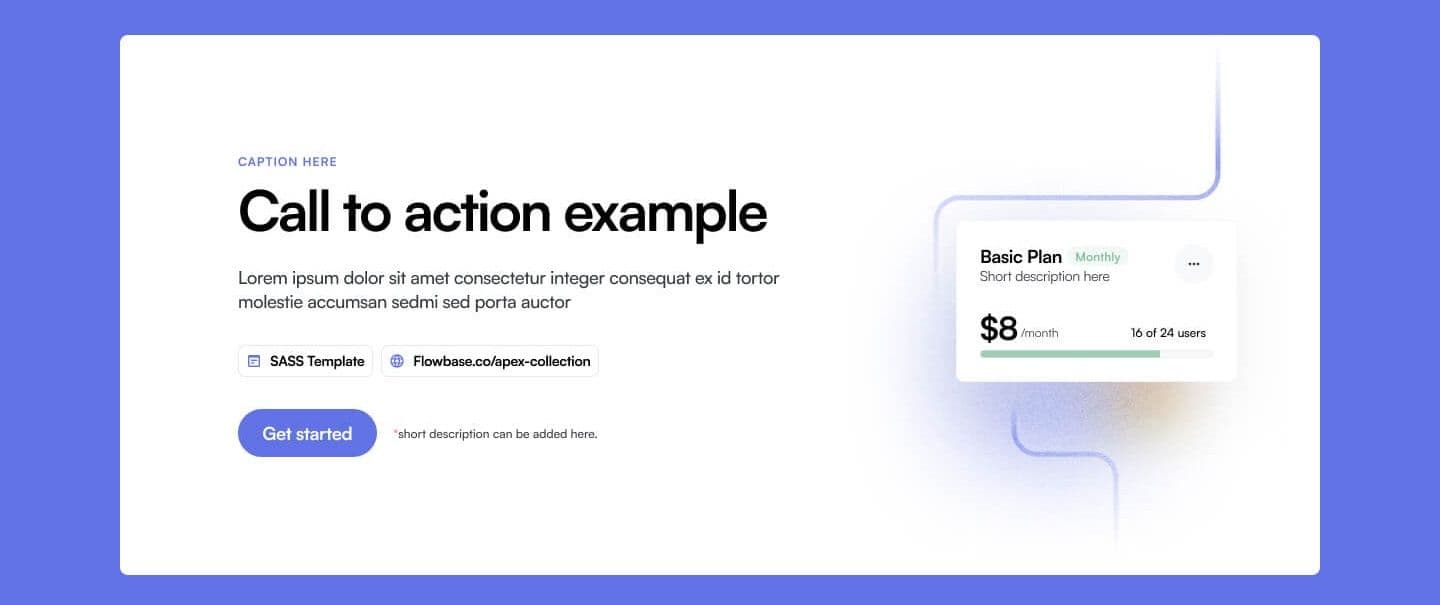
✍️ Clear and Simple Messaging
Visitors should instantly understand what you offer. Use a concise headline and subheadline to communicate your value proposition. Avoid overwhelming your audience with too much information upfront.
💡 Tip: Use straightforward language and break down content into short, readable sections. Bullet points and numbered lists can help present key features and benefits clearly.
Additionally, address customer pain points in your messaging. Show how your product or service solves their problems, making your offer more relatable and compelling.
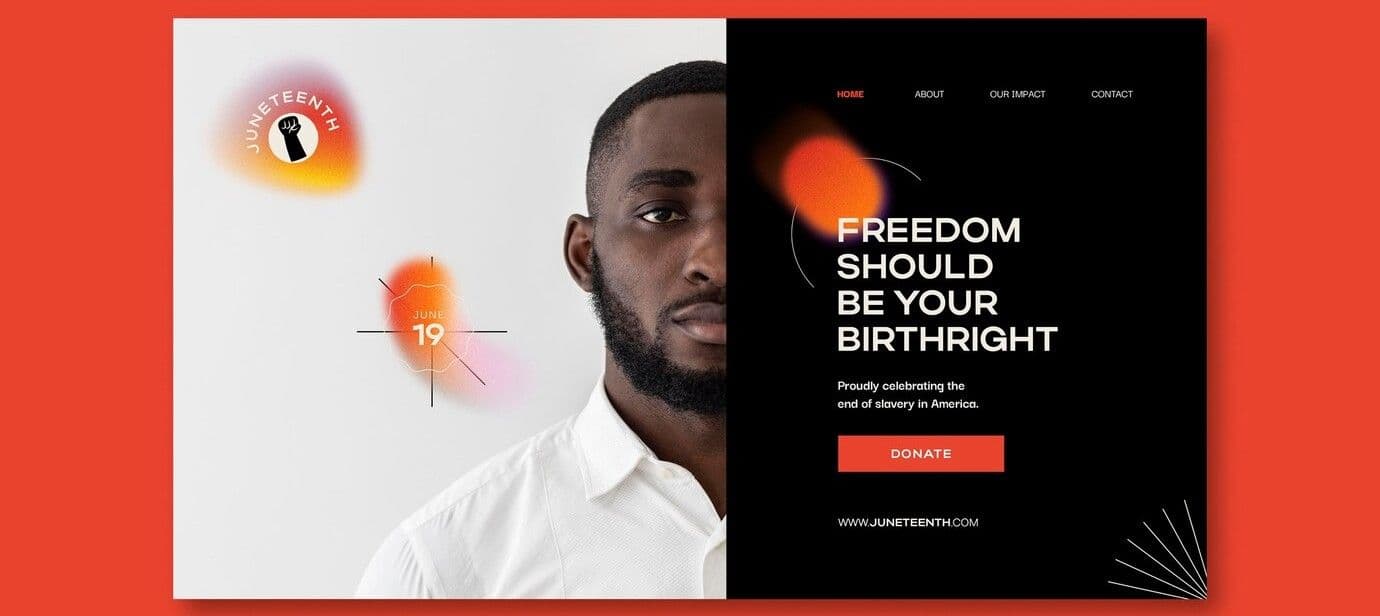
⚡ Compelling Call to Action (CTA)
Your CTA should drive action. Use action-oriented language and place it prominently. The best CTAs evoke urgency or offer a tangible benefit.
🛠️ Example: Use “Get Your Free Consultation” instead of the generic “Submit.”
Position your CTA above the fold and repeat it throughout the page to give visitors multiple opportunities to take action. Experiment with button colors or subtle animations to make the CTA stand out.

🎨 Visual Appeal
High-quality images, videos, and graphics enhance user engagement. Consistent visuals aligned with your brand identity reinforce trust and professionalism.
🌟 Pro Tip: Use Unsplash for free images and Canva for custom graphics. Add interactive elements like hover effects or subtle animations to increase engagement.
Infographics or short explainer videos can convey complex information quickly, making your offer more digestible.

📱 Mobile Optimization
Ensure your page is mobile-friendly with fast loading times and responsive design. Mobile users expect the same seamless experience as desktop users.
🔍 Resource: Use Google's Mobile-Friendly Test to evaluate compatibility. Compress images, minimize code, and simplify navigation for better performance.
Include thumb-friendly buttons, tappable links, and streamlined forms that require minimal input.
🔁 Continuous Improvement
Monitor user behavior using Google Analytics and Hotjar. A/B test different elements to optimize conversions. Heatmaps and session recordings can reveal how users interact with your page.
💪 Tip: Regularly review metrics and update content accordingly. Use insights from user feedback and performance data to refine design and messaging. Small adjustments, like tweaking headline phrasing or button placement, can yield significant improvements.
🎯 Conclusion
A strategic landing page blends clear messaging, visual appeal, and data-driven optimization. By continuously refining your approach, you can create a seamless user experience that encourages action and maximizes conversions.
If you're ready to create a results-driven website, contact me today to bring your vision to life. Together, we can build a high-converting landing page that aligns with your brand and achieves your business goals.