As we advance through 2025, React remains one of the most powerful and versatile libraries for building modern web applications. However, what truly sets React apart is its dynamic ecosystem of supporting libraries — essential tools for developers who aim to code more efficiently, deliver exceptional user experiences, and scale applications seamlessly.
In this article, I present a carefully curated selection of the best React libraries for 2025, highlighting how each one can help you build high-performing, visually stunning, and conversion-driven digital products. Whether you’re an experienced developer or a business owner looking to enhance your web presence, these libraries are essential additions to your toolkit.
Why React Libraries Are Essential in 2025
Each project presents unique challenges, from state management and data fetching to styling, animations, and testing. React libraries help address these challenges with reliable, optimized solutions — enabling developers to focus on creating innovative products.
👉 For more insights on how website performance impacts SEO and business growth, read my article: The Impact of Your Site's Performance on SEO and Traffic Growth.
The Best React Libraries to Elevate Your Projects
Here’s a structured guide to the libraries you should be using in 2025. I recommend pairing each section with visuals to further illustrate their role in your development process.
1️⃣ State Management: Keeping Data Flowing Smoothly
At the heart of every app is state management. These libraries offer robust, flexible solutions:
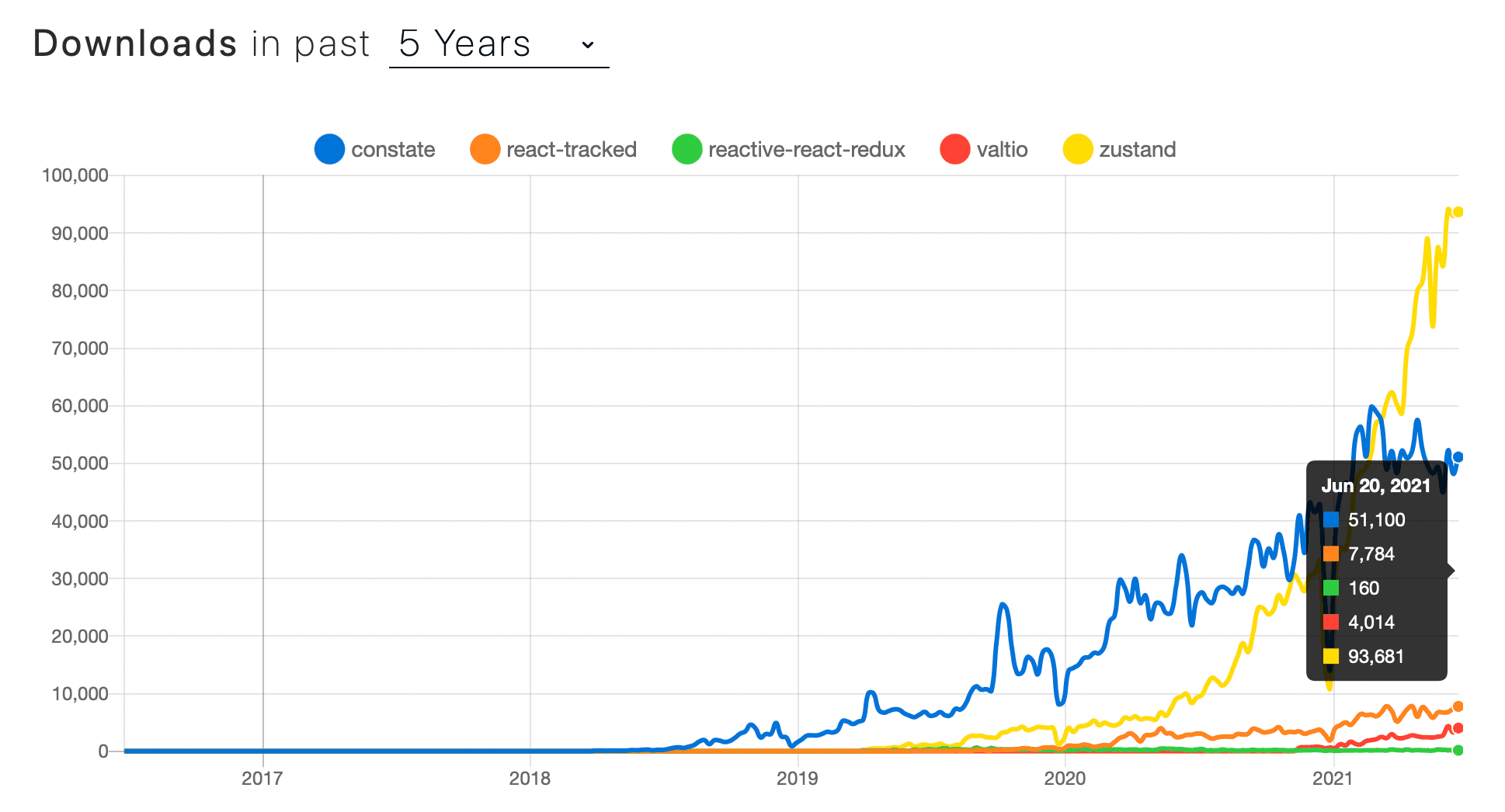
Zustand: Lightweight and intuitive, perfect for small to medium projects.

2️⃣ Data Fetching and Caching: Powering Dynamic Experiences
Efficient data fetching ensures smooth and responsive applications:
TanStack Query: The go-to tool for managing REST API data with automatic caching and background updates.

3️⃣ Styling and Component Design: Crafting Beautiful Interfaces
Your design language should be fast to implement and easy to scale:
Tailwind CSS: A utility-first framework that accelerates UI creation and maintains consistency.

4️⃣ UI Libraries: Ready-to-Use Components for Fast Delivery
When you need polished components that just work:
Shadcn/ui: A rapidly growing library that makes building flexible, production-ready interfaces simple.'

5️⃣ Animation: Breathing Life into Your Applications
Subtle and elegant animations enhance user engagement:
Motion: An intuitive library for sophisticated animations.

6️⃣ Testing: Ensuring Reliability and Confidence
A strong testing foundation supports long-term project success:
Vitest: A modern, fast testing framework optimized for today’s development workflows.

The Business Value of Using the Right React Libraries
- 🚀 Speed and efficiency directly improve your site’s performance and SEO rankings.
- 💡 Smooth user experiences drive higher engagement and conversions.
- 🔍 Well-tested applications foster user trust and long-term satisfaction.
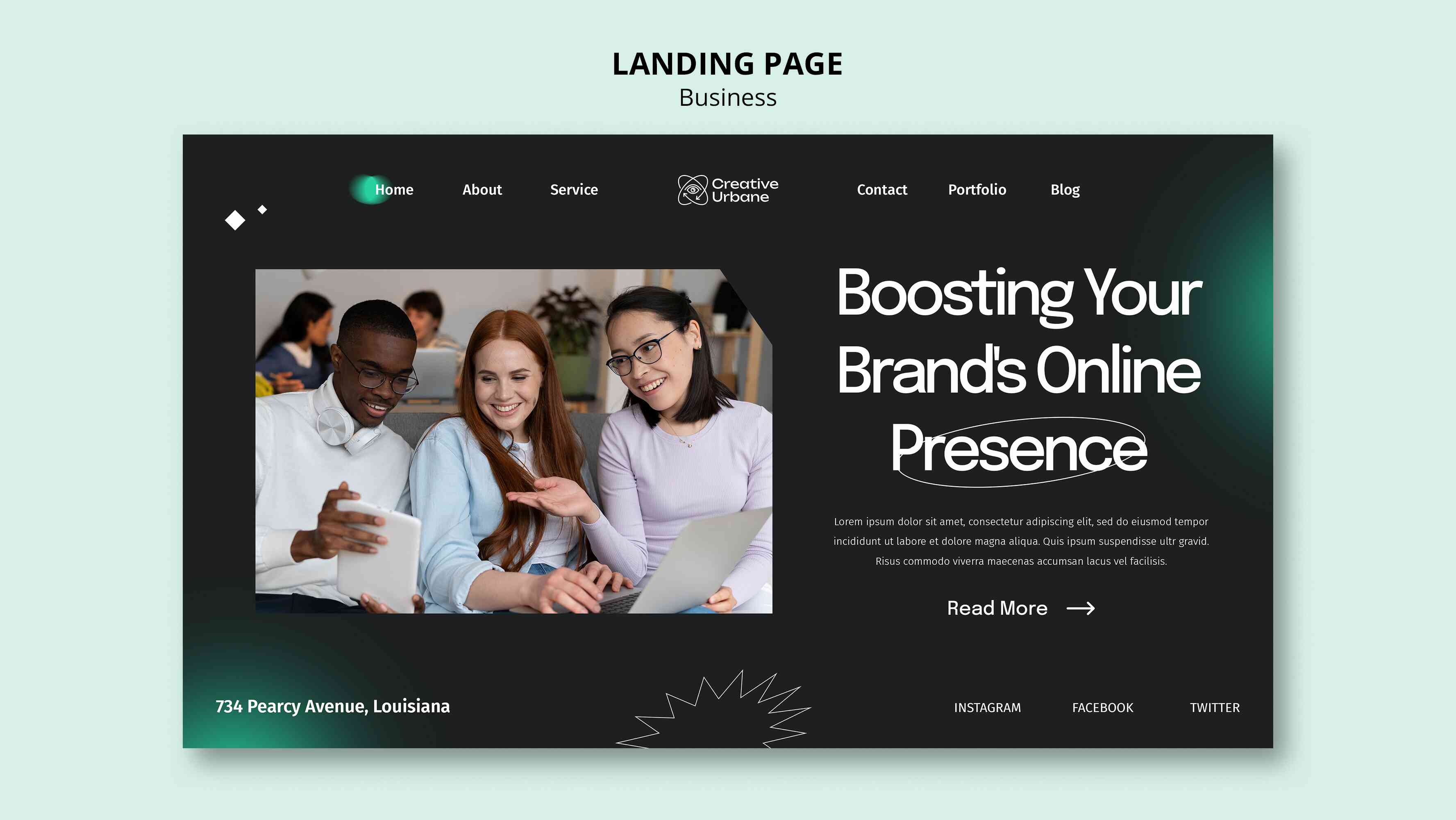
Curious how thoughtful design and UX strategy convert visitors into customers? Explore: Methods to Have a High-Converting Landing Page.
Conclusion: Build with Confidence and Innovation
The React ecosystem continues to evolve, empowering developers and businesses to deliver exceptional digital products. By integrating these libraries into your workflow, you can build smarter, faster, and more effectively.
👉 Are you looking for a React expert who combines technical mastery with business insight? I’d love to hear about your project!
📩 Contact me today and let’s create something impactful together!